Tạo hội thảo Build vừa qua, Microsoft đã giới thiệu sự hội tụ của hai nền tảng Windows Phone 8.1 và Windows 8.1. Với vai trò của một developer, điều này có nghĩa bạn có thể xây dựng các ứng dụng chạy trên cả điện thoại và máy tính bảng với khả năng chia sẻ một lượng lớn code và nội dung. Để bắt đầu xây dựng ứng dụng universal, bạn cần sử dụng Visual Studio 2013 Update 2 và các phiên bản sau. Hiện tại Visual Studio 2013 Update 2 RC đã sẵn sang để tải về tại đây http://www.microsoft.com/en-us/download/details.aspx?id=42307. Bài viết này sẽ giới thiệu với các bạn cách sử dụng Visual Studio để tạo ứng dụng universal.
Tạo ứng dụng universal
Để tạo ứng dụng universal, Microsoft đã cung cấp các project template mới giúp tạo cấu trúc và cấu hình cơ bản để bạn có thể chia sẻ code và nội dung:

Nếu bạn đã có sẵn một ứng dụng Windows 8.1, bạn có thể sử dụng menu “Add Windows Phone 8.1” để thêm dự án Windows Phone 8.1 mới và dự án Shared. Bạn cũng có lựa chọn tương tự nếu bạn có một ứng dụng Windows Phone 8.1 và muốn thêm dự án Windows 8.1.

Cấu trúc của ứng dụng universal
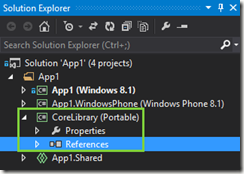
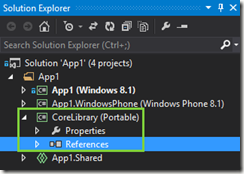
Một ứng dụng universal là một tập hợp của 3 dự án – một dự án Windows Store, một dự án Windows Phone và một dự án Shared. Các dự án Windows Store và Windows Phone là các dự án đảm nhiệm việc tạo ứng dụng cho các nền tảng tương ứng. Những dự án này chứa các tài sản được dành riêng cho nền tảng được hướng tới.
Dự án Shared chứa mọi thứ được chia sẻ giữa các dự án Windows Store và Windows Phone. Các loại item có thể là các file .cs, XAML, .xml, .png, .resw,… giống như các dự án cho các nền tảng. Dự án Shared không tạo ra output nhưng nội dung của nó được import vào các dự án của từng nền tảng và được sử dụng như một phần của tiến trình build để tạo ra các gói ứng dụng Windows Store và Windows Phone (.appx).

Viết code trong dự án Shared
Khi phát triển ứng dụng universal, phần lớn thời gian bạn sẽ dành để viết code chạy trên cả hai nền tảng. Nếu cần, bạn cũng có thể viết code dành riêng cho một nền tảng nào đó trong dự án Shared sử dụng các chỉ thị #if và #endif. Theo mặc định, ta có sẵn các hằng điều kiện biên dịch sau
| C# | WINDOWS_APP | WINDOWS_PHONE_APP |
| C++ | WINAPI_FAMILY_PC_APP | WINAPI_FAMILY_PHONE_APP |
Chuyển ngữ cảnh trong editor
Khi code trong dự án Shared, bạn có thể sử dụng chuyển ngữ cảnh dự án trên thanh điều hướng để chọn nền tảng mà bạn muốn làm việc, điều này có tác động đến intellisense trong cửa sổ soạn thảo code.

Chuyển dự án khởi đầu (startup project)
Bạn cũng có thể chuyển nhanh dự án khởi đầu như hình dưới đây.

Chia sẻ code giữa các ứng dụng universal
Bạn có thể sử dụng các thư viện class để chia sẻ mã nguồn cho nhiều ứng dụng universal khác nhau. Với C# và Visual Basic, Microsoft đã cải thiện Portable Class Libraries (PCLs) để hỗ trợ Windows Runtime và XAML hướng tới các nền tảng Windows 8.1 và Windows Phone 8.1.

Với C++, bạn có thể sử dụng template cho dự án Class Library mới để chia sẻ code giữa các thư viện class Windows 8.1 và Windows Phone 8.1.
Tôi hy vọng qua bài viết này các bạn có thể nắm được sơ qua cách sử dụng Visual Studio 2013 để tạo các ứng dụng universal.